Customization¶
User experience is a relevant variable when collecting consent. We highly encourage you to take advantage of our customization features, in order to provide a branded and user friendly banner to your users.
Remote Customization¶
Use our Remote Customization options, for a quick out-of-the-box branding that covers all the basics.

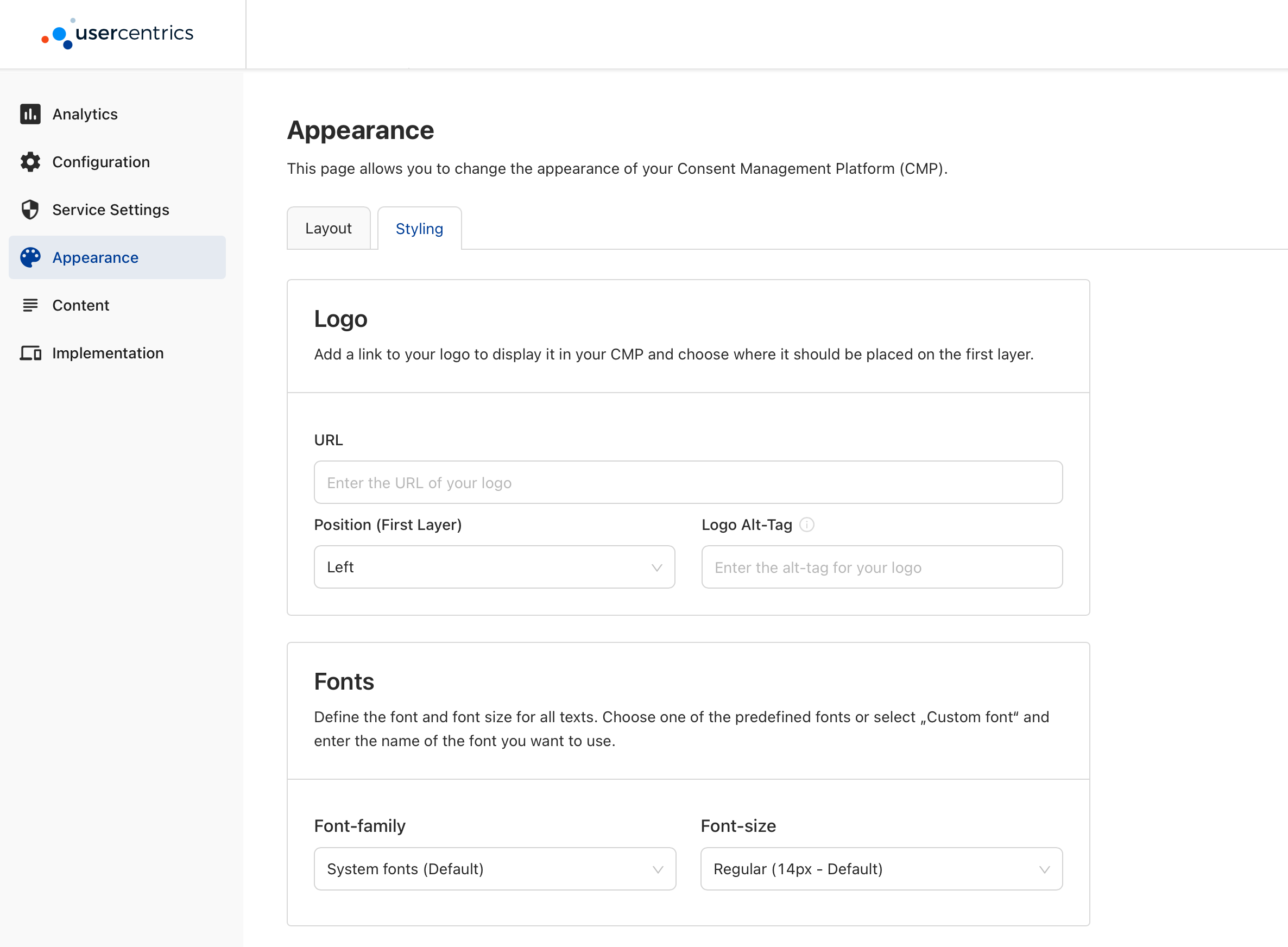
In the Appearance section of our Admin Interface, you will find the Layout and Styling tabs:
Under Display Options, you will find the following options:
- Hide "Deny All" button
- Hide Language switch
Showing the Language Switch
The language switch will only be shown in the Second Layer, and both of the following requirements need to be fulfilled:
- Multiple visible languages are added in the Configuration section of the Admin Interface.
- The "Hide language switch" option is disabled in the Appearance section of the Admin Interface, under the "Layout" tab.
Colors: Set individual colors by providing a specific HEX or using our color picker for the following banner elements:
- Background Color
- Text Color
- Links Color
- Tab Color
- Accent Color
- Button Colors
- Tabs Color
- Toggle Colors

Text Font and Size: Only supported via Programmatic Customization.
Logo: Set an image to appear at the top of your banner by providing a URL, as well as it's position:

Supported URL Image Formats
When passing a URL to fetch an image, the SDK supports: iOS: PNG and JPEG. Android: PNG, JPEG, BMP, GIF and WebP.
Supporting SVG Images
As SVG is not a format supported by mobile operating systems, we have provided an ad-hoc solution that requires the addition of dedicaded SVG libraries to your project.
Add SVG kit via Cocoapods:
pod 'SVGKit'
Add Pixplicity to your build.gradle:
implementation 'com.pixplicity.sharp:sharp:1.1.3@aar'
Once added, the Usercentrics SDK will make use of it when an SVG needs to be rendered.

Any changes to the properties available here, will only take effect with a new init of the SDK and clean/updated cache.
Forcing configuration updates during Testing
You may force a configuration update by using the reset() function, or by deleting the app and installing it again. We only recommend doing this when integrating and testing the SDK.
Configuration updates in Production
The SDK caches essential data on device after the first successful init, in order to be efficient with resources and provide offline capabilities. This cache is kept for several days, depending on app usage. Which means user's will not get "Published" changes from the Admin Interface immediately, but we can guaranty changes will take effect for 100% of your user base latest within a week.
Programmatic Customization¶
Use our Programmatic Customization API, to create advance banner designs and run-time variants. Using this API unlocks features like A/B Testing & Dark Mode.
Compliance Note
Because the Programmatic API enables many customization options, it is important that your DPO (Data Protection Officer) reviews and approves the compliance of your design:
e.g.
- A user should always have clear options to accept, deny or save granular choices available as call to actions in the 1st or 2nd layer.
- The First Layer should always allow a path to the Second Layer.
- Calls to action should be equally prominent.

When creating the UsercentricsUI banner, a BannerSettings property will be available for you to customize any element of the banner.
BannerSettings is an optional field for UsercentricsBanner constructor and an optional argument for the showFirstLayer and showSecondLayer methods
let bannerSettings = BannerSettings(generalStyleSettings: <GeneralStyleSettings?>,
firstLayerSettings: <FirstLayerStyleSettings?>,
secondLayerSettings: <SecondLayerStyleSettings?>)
let banner = UsercentricsBanner(bannerSettings: bannerSettings)
val bannerSettings = BannerSettings(
generalStyleSettings = <GeneralStyleSettings?>,
firstLayerSettings = <FirstLayerStyleSettings?>,
secondLayerSettings = <SecondLayerStyleSettings?>,
)
val banner = UsercentricsBanner(context, bannerSettings)
final bannerSettings = BannerSettings(
general: <GeneralStyleSettings?>,
firstLayer: <FirstLayerStyleSettings?>,
secondLayer: <SecondLayerStyleSettings?>,
);
// First Layer
final response = await Usercentrics.showFirstLayer(
settings: bannerSettings,
);
// Second Layer
final response = await Usercentrics.showSecondLayer(
settings: bannerSettings,
);
const bannerSettings: BannerSettings = {
firstLayerSettings: <FirstLayerStyleSettings?>,
secondLayerSettings: <SecondLayerStyleSettings?>,
generalStyleSettings: <GeneralStyleSettings?>
}
// First Layer
const response = await Usercentrics.showFirstLayer(bannerSettings);
// Second Layer
const response = await Usercentrics.showSecondLayer(bannerSettings);
Dark Mode
Use the customization API to define both light and dark designs and use depending on device theme.
let lightBannerTheme = BannerSettings(...) // define light theme
let darkBannerTheme = BannerSettings(...) // define dark theme
let theme = (<Device Theme Dark?>) = darkBannerTheme : lightBannerTheme
let banner = UsercentricsBanner(theme)
banner.showFirstLayer(hostView: self) { }
General Style Settings¶
Style Settings values overwrite Remote Style values
| Properties | Type | Notes |
|---|---|---|
| textColor | Color | Edit the text color for both First Layer and Second Layer. |
| layerBackgroundColor | Color | Edit the color of the First Layer and Header and Footer of the Second Layer. |
| layerBackgroundSecondaryColor | Color | Edit the color of the background in the content section. |
| linkColor | Color | Edit the color of all available links. |
| tabColor | Color | Edit the color of the Category and Services Tabs. |
| bordersColor | Color | Edit the color for the borders of the Category and Services content section, Category and Service components and Service Information Tags. |
| toggleStyleSettings | Object | Edit the toggle colors for: Active, Inactive and Disabled states. |
| font | Font | Pass both Regular and Bold fonts to be used in the banner. |
| logo | Image | Pass a local image to be rendered as a logo in both First Layer and Second Layer. |
| links | Enum | Customize the visibility of the legal links: .both (default), .firstLayerOnly, .secondLayerOnly and .hidden. |
| disableSystemBackButton | Bool | Disable system back button. |
| statusBarColor | Color | Edit the color of the status bar when the banner is displayed. |
First Layer Style Settings¶
| Properties | Type | Notes |
|---|---|---|
| layout | Enum | Select the Layout of the First Layer: Sheet, Popup Center, Popup Bottom, Full. |
| headerImage | Enum | Customize the layout of the image at the top of your banner: .logo (default), .extended or .hidden. |
| title | Object | Customize the appearance of the title label: Font, Text Size, Text Color and Text Alignment. |
| message | Object | Customize the appearance of the message label: Font, Text Size, Text Color, Text Alignment, Link Text Color and Link Text Underline. |
| buttonLayout | Enum | Customize the layout of the action buttons: .column (default), .grid, .row. You may also pass an array of [ButtonSettings] to define the order and appearance of the buttons. |
| backgroundColor | Color | Edit the color of the First Layer background. |
| cornerRadius | Float | Edit the corner radius of the banner. |
| overlayColor | Color | Edit the color of the First Layer overlay. |
Second Layer Style Settings¶
| Properties | Type | Notes |
|---|---|---|
| buttonLayout | Enum | Customize the layout of the action buttons: .column (default), .grid, .row. You may also pass an array of [ButtonSettings] to define the order and appearance of the buttons. |
| showCloseButton | Bool | Show a close button in the Second Layer to allow users to dismiss the banner without editing consent. |